Contao-News
Wir informieren Dich hier regelmäßig zu Updates, stellen Best-Practice-Arbeiten vor und berichten über Aktuelles aus dem Contaoversum.
Die Seiten- und Artikel-ID sichtbar im Backend anzeigen
– Aus der Praxis

Beim Umsortieren der alten Themen im Forum bin ich mal wieder auf eine kleine Perle der TYPOlight-Anpassungen gestoßen. Mein Dank an Toflar für seinen Tipp.
Wenn ein Redakteur mit Insert-Tags arbeiten soll, gibt es immer wieder die Frage, wie er die IDs von Seiten oder Artikeln herausfinden kann. Solange es nur um ein oder zwei IDs geht, findet der Redakteur diese Info natürlich über das ![]() Details-Icon. Bei umfangreicheren Arbeiten wäre es jedoch hilfreich, wenn der Redakteur auf einen Blick mehrere IDs sehen könnte. Hierbei hilft die nachfolgende Änderung.
Details-Icon. Bei umfangreicheren Arbeiten wäre es jedoch hilfreich, wenn der Redakteur auf einen Blick mehrere IDs sehen könnte. Hierbei hilft die nachfolgende Änderung.
Ladet euch per FTP aus dem Ordner system/config die dcaconfig.php herunter. Öffnet sie mit einem UTF-8 fähigen Editor (z.B. PSPad) und fügt folgenden Inhalt ein:
# Seiten-ID anzeigen
$GLOBALS['TL_DCA']['tl_page']['list']['label']['fields'][] = 'id';
$GLOBALS['TL_DCA']['tl_page']['list']['label']['format'] = '%s (ID: %s)';
# Artikel-ID anzeigen
$GLOBALS['TL_DCA']['tl_article']['list']['label']['fields'][] = 'id';
$GLOBALS['TL_DCA']['tl_article']['list']['label']['format'] = '%s (%s, ID: %s)';
Wenn die ID auch Farbe haben soll, könnt ihr natürlich auch eine entsprechende Style-Anweisung hinterlegen. Ich habe z. B. bei beiden Formaten eine kleine Span-Anweisung hinterlegt.
… ['format'] = '%s <span style="color: #70A6CB; padding-left: 3px;">(ID: %s)</span>';
… ['format'] = '%s <span style="color: #70A6CB; padding-left: 3px;">(%s, ID: %s)</span>';
Speichert eure Änderung und ladet die Datei wieder per FTP hoch. Da die Änderung in der dcaconfig.php hinterlegt wurde, ist sie natürlich updatesicher.
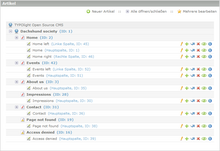
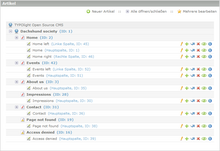
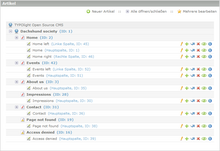
Danach wird euch im TYPOlight-Backend hinter den Seiten- und Artikelnamen die jeweils dazu gehörende ID farblich hervorgehoben ausgegeben. Natürlich könnt ihr auch die Farbanweisungen weglassen.
Kommentare
Kommentar von Leo Unglaub |
kleine Änderung, große Wirkung. Wirklich praktisch.
Viele Grüße
Leo
Kommentar von Daniel Ritter |
Danke, kann ich gut brauchen.
Meine Version:
Code:
Kommentar von Patrick |
Das ist ja mal wieder ein genialer Fundus.
Danke vielmals!
Kommentar von Manuel |
Wieder ein Beweis wie gut sich TL anpassen lässt, einfach spitze
Kommentar von Yanick Witschi |
Wow, jetzt werd ich schon auf typolight.org zitiert :-D
Ich wollte nur noch ergänzen, dass das nur funktioniert, wenn sich da nicht noch eine andere Erweiterung reinhängt, die evtl. das Array und das Format bereits formatiert. Dann muss man das mit einberechnen. Aber für diejenigen die mit PHP nix am Hut haben, gibt es ja das Forum ;-)
Einfach im Hinterkopf behalten, falls Ihr mal eine komische Ausgabe auf den Bildschirm gezaubert kriegt!
Kommentar von Andreas |
Toll, das kann man gut gebrauchen. Danke.
Kommentar von datenkind |
Superidee, danke. Ist für Kundenprojekte sehr hilfreich!
Kommentar von Kristina |
Vielen Dank für diesen nützlichen Tipp. War ruckzuck eingerichtet und ist wirklich praktisch. Nie mehr ohne :-)
Kommentar von Otto Rösch |
Hallo.
Herzlichen Dank für den Tipp. Könnte durchaus in den Core verlagert werden?
Freundlichen Gruß
Kommentar von Michael Singer |
Toller Tipp, vielen Dank!
@Yanick: Welche Erweiterung könnte das sein, das stören würde?
Die IDs sind zwar schon jetzt als Tooltip des blauen Info-Icons erkennbar, trotzdem wäre es was für den Core, finde ich.
Gruß
Michael
Kommentar von retsina |
Hallo,
mit Artikel- und Seiten-ID funktioniert es gut, aber mit den Modulen nicht, da wird nichts angezeigt - weiß jemand, woran das liegen könnte?
Kommentar von Tomy |
Läßt sich das nicht als Option mal im Backend einbauen? Wäre viel komfortabler.
Einen Kommentar schreiben