Contao-News
Wir informieren Dich hier regelmäßig zu Updates, stellen Best-Practice-Arbeiten vor und berichten über Aktuelles aus dem Contaoversum.
Einen individuellen Layoutbereich anlegen
– Aus der Praxis

Manchmal kommt die Frage auf, wie man zu den verfügbaren Layoutbereiche noch weitere, individuelle Layoutbereiche anlegen kann.
Vorneweg: Persönlich habe ich trotz über 40 TYPOlight-Projekte bisher nur einmal einen zusätzlichen Layoutbereich benötigt. Ich setze bei meinen Projekten aktiv das TYPOlight HTML-/CSS-Framework ein und kann somit z.B. ohne Probleme im Layoutbereich "Kopfspalte" das Logo, ein Zusatzbild, horizontale Hauptnavigation, etc. unterbringen.
Wie das beispielsweise funktioniert, könnt ihr euch beim kostenlosen TYPOlight-Template Dachshund Society ansehen.
1. Neuen Layoutbereich erschaffen
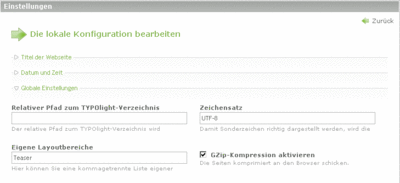
Wenn ihr dennoch einen zusätzlichen Layoutbereich benötigt, könnt ihr ihn ganz einfach anlegen. Wechselt dazu im TYPOlight-Backend zu System > Einstellungen. In den globalen Einstellungen findet ihr dort das Eingabefeld für "Eigene Layoutbereiche". Gebt hier einfach den Namen an, den der neue Layoutbereich haben soll. Ich nenne den neuen Layoutbereich einfach mal Teaser und bestätige diese Eingabe dann mit dem "Speichern und Schließen"-Button.
2. Layoutbereich in Seitenlayout einbinden
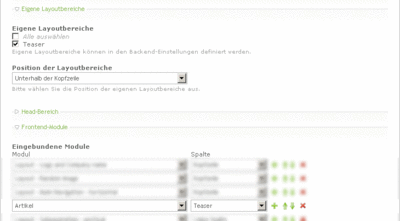
Wechselt nun im TYPOlight-Backend zu Layout > Seitenlayouts und bearbeitet das gewünschte Seitenlayout. Im Abschnitt "Eigene Layoutbereiche" (wer hätte das gedacht) könnt ihr nun den gerade erstellten Bereich durch einen Klick in die Checkbox auswählen.
Nachdem ihr die Position des Layoutbereichs im (X)HTML-Code festgelegt habt (siehe 2.a bzw. 2.b) könnt ihr nun noch im Seitenlayout beim Abschnitt "Frontend-Module" festlegen, welcher Inhalt in diesem Layoutbereich hinterlegt werden darf. Wählt dazu beispielsweise als Modul "Artikel" und als Spalte "Teaser" (oder wie auch immer euer Layoutbereich heißt) aus.
2.a Vordefinierte Position auswählen
Aus der Select-Box für die Position müsst ihr auswählen, an welcher Stelle der neue Layoutbereich im (X)HTML-Code ausgegeben werden soll. Standardmäßig stehen euch dafür folgende Positionen zur Verfügung:
- Unterhalb der Kopfzeile
- In der Hauptspalte
- Oberhalb der Fußzeile
Der Vorteil dieser Positionen ist, dass ihr dafür kein Template anfassen müsst, sondern die Positionierung mit diesen Einstellungen automatisch an der angegebenen Stelle im Quellcode passiert.
2.b Individuelle Position festlegen
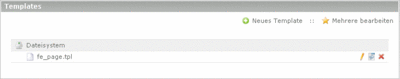
Wenn euch die vordefinierten Positionen nicht passen, könnt ihr natürlich auch selbst im Haupttemplate eine individuelle Position dafür festlegen. Wechselt dazu im TYPOlight-Backend zu Layout > Templates und klickt auf "Neues Template".
Wählt aus der Box das Frontend-Template fe_page.tpl aus und bestätigt die Auswahl mit einem Klick auf den "Template erstellen"-Button. Dadurch legt TYPOlight eine Kopie des originalen Haupttemplates an, in dem ihr nun die Modifizierung vornehmen könnt.
Bearbeitet dazu das Template und fügt an gewünschter Stelle den Aufruf des neuen Layoutbereiches ein. Die Syntax für diesen Aufruf ist ganz einfach:
<?php if ($this->sections['Teaser']): ?>
<?php echo $this->sections['Teaser']; ?>
<?php endif; ?>
Wenn Ihr manuell die individuelle Position des neuen Layoutbereichs im Template einfügt, müsst ihr daraus dann aber die Aufrufe für die automatische Positionierung entfernen, da sie sonst doppelt eingefügt werden. Löscht also aus der fe_page.tpl diese Aufrufe:
<?php echo $this->getCustomSections('before'); ?>
<?php echo $this->getCustomSections('main'); ?>
<?php echo $this->getCustomSections('after'); ?>
3. Bereit für eure Inhalte
Voilà: Wenn ihr nun einen neuen Artikel anlegt, habt ihr bei der Angabe "Anzeigen in" nun auch den neuen Layoutbereich zur Verfügung.
PS: Danke an Cyril für das "TYPOlight Tipps & Tricks"-Maskottchen!




Kommentare
Kommentar von Maik |
Vielen Dank für das Tut .... Nun lohnt es sich wirklich, den Blog-RSS zu abonnieren. Danke Nina!
Kommentar von Fabi |
Vielen Dank!!! Wär fast verzeifelt!! Endlich funktionierts!!! :)
Kommentar von Steve |
Hallo Nina, danke für die ausführliche Beschreibung. Ich werds gleich mal testen :)
Einen Kommentar schreiben