Contao-News
Wir informieren Dich hier regelmäßig zu Updates, stellen Best-Practice-Arbeiten vor und berichten über Aktuelles aus dem Contaoversum.
Contao 5.2 ist verfügbar
von Marcus Lelle – Aktuelles
Von wegen Sommerloch: Die neue Version 5.2 von Contao ist da!
Das Core-Team und viele andere Entwickler:innen sind wieder viele Extrameilen gegangen, um unser Lieblings-CMS zu verbessern. Wir freuen uns auf die neuen Features für Anwender:innen und Entwickler:innen.
Contao 5.2 löst Contao 5.1 ab, dessen Support damit endet. Die neue Version wird bis Februar 2024 mit Updates unterstützt. Die Version 5.3 wird dann die erste LTS-Version von Contao 5 werden.
Welche Contao-Versionen aktuell unterstützt werden, kannst du hier nachlesen.
Für Anwender:innen
Erweiterte Bildverarbeitung
Viele Stunden sind in die Erweiterung der Bildverarbeitung geflossen. Hier hatte Contao bereits ein Alleinstellungsmerkmal unter den Content Management Systemen und dieses wurde jetzt nochmals ausgebaut.
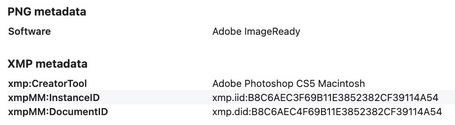
Contao zeigt nun die Bild-Metadaten in der Backend-Vorschau an. Du kannst also sehen, mit welcher Kamera die Aufnahme gemacht wurde, wann sie gemacht wurde und noch einiges mehr.
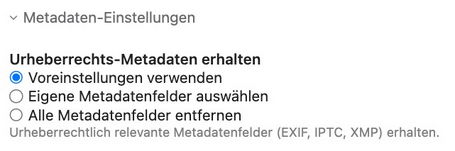
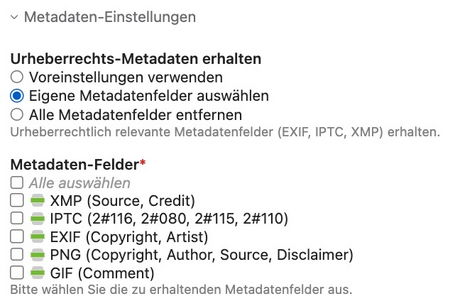
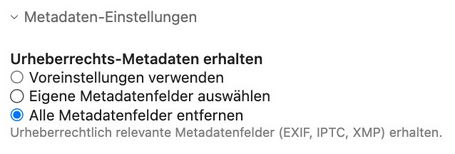
In Stock-Fotos sind hier oft auch Copyright-Angaben zu finden. Aus diesem Grund gibt es eine weitere große Funktion in Contao 5.2: In der zentralen Definition der Bildgrößen lässt sich nun einstellen, wie mit diesen Metadaten verfahren werden soll. Je nach Bedarf kannst du entsprechende Urheberrechts-Metadaten beim Generieren der Bilder beibehalten. #5837
Bildqualität in Bildgrößen-Einstellungen
Du kannst nun bei den Bildgrößen auch eine eigene Bildqualität auswählen. Diese überschreibt die Einstellung aus der config.yml. #6128

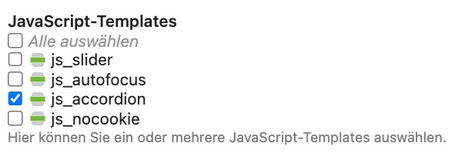
Vanilla JS Akkordeon
Ein neues Template js_accordion.html5 erlaubt die Einbindung eines Akkordeons ohne Abhängigkeit von jQuery oder MooTools auf Basis von Handorgel.js. Du kannst dich ich Zukunft für die jQuery-Variante oder die neue Variante entscheiden.
Falls du umsteigen möchtest, beachte bitte, dass sich Markup und CSS-Klassen unterscheiden, so dass du hier Anpassungen vornehmen musst. #5875

Vollständige Pfade in der Dateiverwaltung auch bei Redakteuren
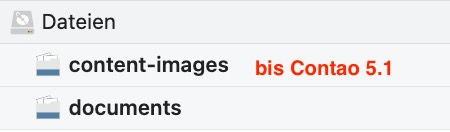
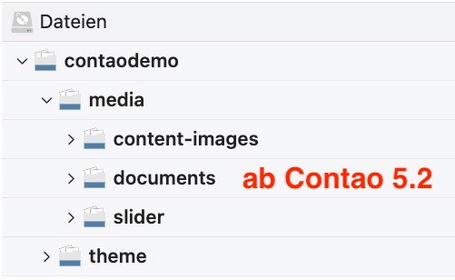
Aktuell kannst du bei eingeschränkten Dateizugriffs-Rechten die Ordner nur ab dem Punkt sehen, ab dem du eine Freigabe erhalten hast. In der neuen Contao-Version siehst du immer auch die übergeordneten Ordner, wenn du in mindestens einem Unterordner eine Freigabe hast. #6124
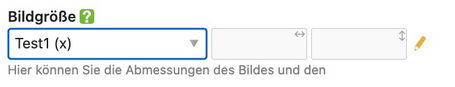
Shortcut „Bildgröße bearbeiten“
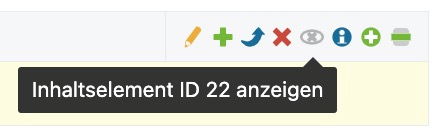
Ab sofort hast du direkt neben jedem Element, bei dem du eine Bildgröße auswählen kannst, ein Bearbeiten-Icon, mit dem du direkt in die Bearbeitung der Bildgröße kommst. #5610

Verbesserung der Barrierefreiheit
Vor allem für Screenreader werden bei Status-Icons in Zukunft die Labels entsprechend des Status gewechselt. Zum Beispiel werden beim Veröffentlichen-Icon unterschiedliche Labels angezeigt, je nachdem, ob das Element veröffentlicht ist oder nicht. #5419
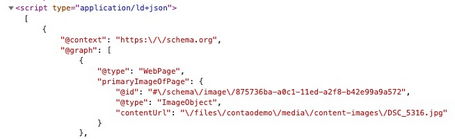
News- bzw. Event-Bild als Primary-Image
Bei den News- und Event-Lesern wird nun das primaryImageOfPage zu den schema.org-Metadaten der Seitehinzugefügt. Diese werden sowohl von der Contao-eigenen Suche als auch von Suchmaschinen ausgelesen. #5849

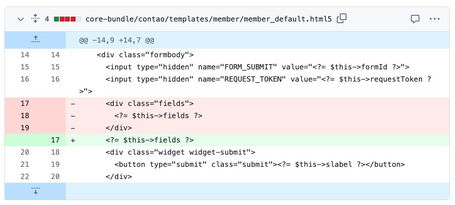
Vereinheitlichung der Templates
Einige Templates hatten einen zusätzlichen DIV-Wrapper um die Formularfelder, was ein einheitliches CSS-Styling erschwert hat. Diese Wrapper wurden nun entfernt.
Die folgenden drei Templates wurden geändert: member_default.html5, mod_changePassword.html5 und mod_password.html5. #5881

Für Entwickler:innen
Neues Insert-Tag-System
Das Insert-Tag-System wurde komplett überarbeitet. Es bietet jetzt nicht nur mehr Sicherheit und mehr Erweiterungsoptionen, sondern es können jetzt auch Core-Insert-Tags überschrieben werden und Controller mittels #[AsInsertTag()] als Insert-Tag getaggt werden. #4779
Im Zuge dessen wurde auch das Caching des date-Insert-Tags deutlich verbessert. #6194
Module und Inhaltselemente in Twig-Templates erstellen
Die neuen Twig-Funktionen frontend_module und content_element erlauben es, Module und Inhaltselemente direkt in Twig-Templates zu erstellen, ohne dass dazu ein Datenbank-Eintrag existieren muss. #5808
{% block content %}
{{ content_element('text', {
headline: {
unit: 'h1',
value: 'generiertes Textelement'
},
text: '<p>Dies ist eine Zeile des Textelements.</p>'
}) }}
{{ frontend_module('navigation', {
headline: {
unit: 'h2',
value: 'generierte Navigation'
},
levelOffset: 1,
}) }}
{% endblock %}Dark-Icon-Support für alle Icons
Contao 5.2 erstellt das Icon-Set für Bright- und Dark-Mode jetzt nicht mehr nur für Theme-Icons, sondern für alle Icons. Dabei haben wir uns auf folgende Namenskonvention geeinigt:
| icon.svg | Light-Mode |
| icon--dark.svg | Dark-Mode |
Zudem verwenden wir nun das Suffix --disabled für deaktivierte Icons:
| icon--disabled.svg | Deaktiviert, Light-Mode |
| icon--disabled--dark.svg | Deaktiviert, Dark-Mode |
Vieles Weitere
Alle Änderungen kannst du ausführlich im Changelog nachlesen. Christian Feneberg hat die wichtigsten Neuerungen außerdem in einem Video zusammengefasst.
Kompatibilität
Contao 5.2 ist mit Symfony 6, PHP 8.1+ und Doctrine 3 kompatibel.
Siehe auch: Tickets | Versionsvergleich | Changelog








Kommentare
Einen Kommentar schreiben