Contao-News
Wir informieren Dich hier regelmäßig zu Updates, stellen Best-Practice-Arbeiten vor und berichten über Aktuelles aus dem Contaoversum.
Individuelle Darstellung von Datum und Uhrzeit bei Nachrichten
von Thomas Weitzel – Aus der Praxis
Wirken sich die Einstellungen innerhalb des Seitentyps „Startpunkt einer Webseite“ und in den Einstellungen auf die Ausgabe von Datum und Uhrzeit global aus, so lassen sich durch angepasste Templates die Ausgabe und Darstellung individueller gestalten. Dies lässt sich am einfachsten – und updatesicher! – durch die Erstellung von angepassten Templates für die Ausgabe erreichen.
Als Beispiel für die Darstellung von Nachrichten aus einem Nachrichten-Archiv dient ein Modul vom Typ „Nachrichtenliste“ mit dem Template „news_latest“ sowie dem Modul „Nachrichtenleser“ mit dem Template „news_full“ (Code hier anhand des Templates "news_latest" dargestellt).
Entscheidend innerhalb des Templates (Contao 2.11.2) ist diese Stelle:
Standardtemplates ansehen
Template „news_latest.html5“:
<p class="info">
<time datetime="<?php echo $this->datetime; ?>"><?php echo $this->date; ?></time>
<?php echo $this->author; ?> <?php echo $this->commentCount; ?>
</p>
Template „news_latest.xhtml“:
<p class="info">
<?php echo $this->date; ?> <?php echo $this->author; ?> <?php echo $this->commentCount; ?>
</p>
$this->date gibt das Datum und die Uhrzeit der (gespeicherten) Nachricht aus. Diese Funktion liefert immer Datum UND Uhrzeit aus; eine getrennte Ausgabe von Datum ODER Uhrzeit oder nur eine der Angaben erreicht man durch die Anpassung der Ausgabe-Templates für die Nachrichten.
Standardtemplates anpassen: 1. Schritt
Über folgende Anpassung innerhalb des Templates kann die Ausgabe des Datums und der Uhrzeit anhand der date-Funktion (weiterführender Link: PHP Date-Funktion) nun unterschiedlich definiert werden:
Template „news_latest.html5“:
<p class="info">
<time datetime="<?php echo $this->datetime; ?>">
<?php echo $this->parseDate("d. F Y", $this->timestamp); ?></time>
<?php echo $this->author; ?> <?php echo $this->commentCount; ?>
</p>
Template „news_latest.xhtml“:
<p class="info">
<?php echo $this->parseDate("d. F Y", $this->timestamp); ?>
<?php echo $this->author; ?> <?php echo $this->commentCount; ?>
</p>
Ausgabe: 09. Mai 2012
Standardtemplates anpassen: Nachrichtentitel und Datum einzeilig
Es lassen sich verschiedene Kombinationen und Darstellungen erzeugen. So lässt sich das Datum hinter dem Nachrichtentitel ausgeben, wenn man das Ausgabe-Template wie folgt abändert:
Template „news_latest.html5“:
<h2>
<?php echo $this->newsHeadline; ?> | <time datetime="<?php echo $this->datetime; ?>"
><?php echo $this->parseDate("d. F Y", $this->timestamp); ?></time>
</h2>
Template „news_latest.xhtml“:
<h2>
<?php echo $this->newsHeadline; ?> | <?php echo $this->parseDate("d.m.Y",
$this->timestamp); ?>
</h2>
Ausgabe: 2. Contao Konferenz 2012 | 23.01.2012
Standardtemplates anpassen: Nachrichtentitel und Datum einzeilig, getrennt
So lässt sich das Datum hinter dem Nachrichtentitel – mit einer eigenen Klasse für eine andere Darstellung – ausgeben, wenn man das Ausgabe-Template wie folgt abändert:
Template „news_latest.html5“:
<h2>
<?php echo $this->newsHeadline; ?> | <span class="datum">
<time datetime="<?php echo $this->datetime; ?>">
<?php echo $this->parseDate("d. F Y", $this->timestamp); ?></time>
</span>
</h2>
Template „news_latest.xhtml“:
<h2>
<?php echo $this->newsHeadline; ?> | <span class="datum">
<?php echo $this->parseDate("d.m.Y", $this->timestamp); ?>
</span>
</h2>
Ausgabe: 2. Contao Konferenz 2012 | 23. Mai 2012
Standardtemplates anpassen: Darstellung von Tag und Monat wie Kalenderblatt
Wenn die Darstellung weit mehr abweichen soll und die Bestandteile des Datum in den Tag und den Monat aufgeteilt werden, dann lässt sich das durch die Änderung des Aufgabe-Templates erreichen:
Template „news_latest.html5“:
<p class="info"><time datetime="<?php echo $this->datetime; ?>">
<span class="day"><?php echo $this->parseDate("d", $this->timestamp); ?></span>
<span class="month"><?php echo $this->parseDate("M", $this->timestamp); ?></span>
</time> <?php echo $this->author; ?> <?php echo $this->commentCount; ?></p>
Template „news_latest.xhtml“:
<p class="info">
<span class="day"><?php echo $this->parseDate("d", $this->timestamp); ?></span>
<span class="month"><?php echo $this->parseDate("M", $this->timestamp); ?>
</span>
<?php echo $this->author; ?> <?php echo $this->commentCount; ?></p>
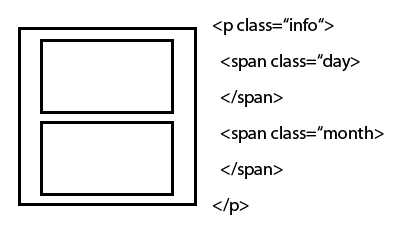
Schematische Darstellung:

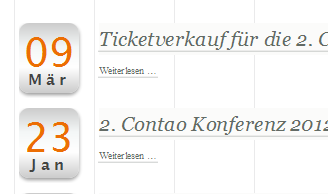
Beispielhafte Umsetzung:

CSS-Definitionen:
Folgende CSS-Definitionen wurde für das oben gezeigte Beispiel gewählt:
.mod_newslist p.info
{
width:60px;
height:60px;
float:left;
text-align:center;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow:0 2px 8px #444;
-webkit-box-shadow:0 2px 8px #444;
box-shadow:0 2px 8px #444;
background: rgb(204,204,204);
background: -moz-linear-gradient(top, rgba(204,204,204,1) 0%, rgba(244,247,247,1) 34%, rgba(255,255,255,1) 63%, rgba(204,204,204,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(204,204,204,1)), color-stop(34%,rgba(244,247,247,1)), color-stop(63%,rgba(255,255,255,1)), color-stop(100%,rgba(204,204,204,1)));
background: -webkit-linear-gradient(top, rgba(204,204,204,1) 0%,rgba(244,247,247,1) 34%,rgba(255,255,255,1) 63%,rgba(204,204,204,1) 100%);
background: -o-linear-gradient(top, rgba(204,204,204,1) 0%,rgba(244,247,247,1) 34%,rgba(255,255,255,1) 63%,rgba(204,204,204,1) 100%);
background: -ms-linear-gradient(top, rgba(204,204,204,1) 0%,rgba(244,247,247,1) 34%,rgba(255,255,255,1) 63%,rgba(204,204,204,1) 100%);
background: linear-gradient(top, rgba(204,204,204,1) 0%,rgba(244,247,247,1) 34%,rgba(255,255,255,1) 63%,rgba(204,204,204,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cccccc', endColorstr='#cccccc',GradientType=0 );
}
.mod_newslist .day
{
display:block;
margin:0;
padding:5px 0 0 0;
font-size:2em;
color:#EC6E04;
}
.mod_newslist .month
{
top:-10px;
position:relative;
margin:0;
padding:0;
font-weight:bold;
font-size:.75em;
color:#444;
letter-spacing:.3em;
}
Die folgenden CSS-Definitionen sind angepasst für diese spezielle Seitenlayout; passen Sie diese Klassen individuell an Ihr Seitenlayout / Design an.
.mod_newslist h2
{
margin:0 0 0 70px !important; }
.mod_newslist p.more
{
margin:0 0 0 70px !important;
}
.mod_newslist .layout_latest
{
margin:0 0 10px 0;
padding:0 0 5px 0;
}
Ergänzender Tipp:
Für den Verlauf kommt CSS3 zum Einsatz. Solange sich die Definitionen für die verschiedenen Browser noch nicht vereinheitlicht schreiben lassen, verwendet man am besten einen Gradient (Verlaufs)-Generator dafür → www.colorzilla.com/gradient-editor
Feinschliff
Haben Sie die Templates in ihrem Originalnamen belassen, sind diese mit dem Nachrichtenlisten und - lesermodul verknüpft. Wenn Sie die Templates auch im Namen angepasst haben ( z. B. „news_latest_startseite.html5" ), so verknüpfen Sie die Templates dann in den entsprechenden Modulen und wählen das entsprechende Template aus.
Nach dem Ändern der Templates löschen Sie den Contao-internen Cache unter -> Benutzerfunktionen -> Persönliche Daten -> Cache leeren. Und öffnen die Systemwartung und löschen alle Einträge.
Fazit: Die Flexibilität hinsichtlich der Ausgabe lässt sich auch bei den Nachrichtenlisten und -leser-Modulen erreichen. So können Sie zahlreiche, unterschiedliche – an Ihre Bedürfnisse angepasst Templates – erstellen.
Kommentare
Kommentar von Stefan Tatschner |
Sehr schönes Tutorial! Danke dafür.
Kommentar von Patrick |
Vielen vielen Dank für dieses Tut, echt genial wie einfach das ist. Danke Dir vielmals!
Kommentar von Leolux |
Vielen Dank für das Tutorial. Es ist sehr gut nachzuvollziehen und somit sehr hilfreich.
Kommentar von Daniel |
Genau sowas hatte ich immer gesucht, perfekt.
Danke
Dani
Kommentar von G.H. Weber |
Wie schon so oft, ein verständliches Tutorial mit Pfiff bis ins Detail.
Danke
Kommentar von Steffen Winde |
Falls jemand eine Lösung für Events sucht: https://community.contao.org/de/showthread.php?45127-Eventdatum-nur-als-d-m-anzeigen-Modifikation-zeigt-nur-noch-heutigen-Tag-an&highlight=Individuelle+Darstellung+Datum+Uhrzeit+Nachrichten
Einen Kommentar schreiben